Arama kutuları (Search Inputs) en güçlü araçlardan biridir. Günlük olarak internet üzerinde etkileşime girdiğimiz en yaygın araçlardan olan arama grişimi kullanılabilirlilik açısından en önemli konulardandır.
Bu yazımızda, arama öğelerinin daha iyi bir deneyim sağlamak için nasıl tasarlanabileceğini paylaşacağız.
Kullanıcıların Arama Kutusunu Hemen Görmesini Sağlayın.
Arama kutusunu, kullanıcı bulmak için uğraşmamalıdır. Bu, arama yapmanın en önemli olduğu içerik ağırlıklı web siteleri için özellikle önemlidir.

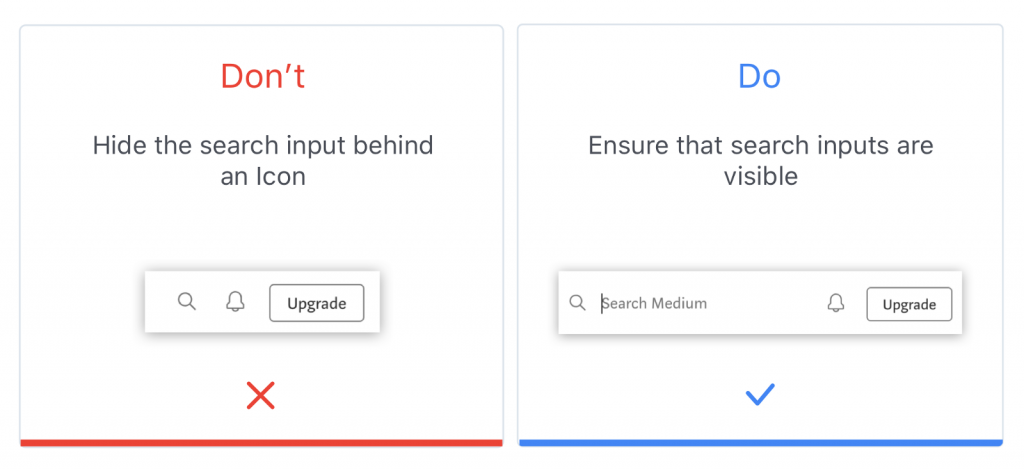
Yazı Girişi Alanları Görünür Olmalı
Arama yapmak için gireceğimiz yazı girişlerini bir buton’un veya simge tıklamasının arkasına gizlememeliyiz. Bu, arama öğesinin görünürlüğünün azalmasına ve fazladan bir tıklama şeklinde fazladan bir etkileşim zorlamasına yol açar.

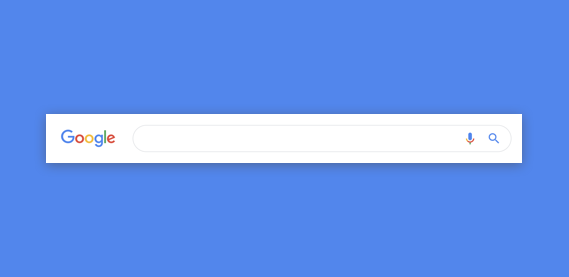
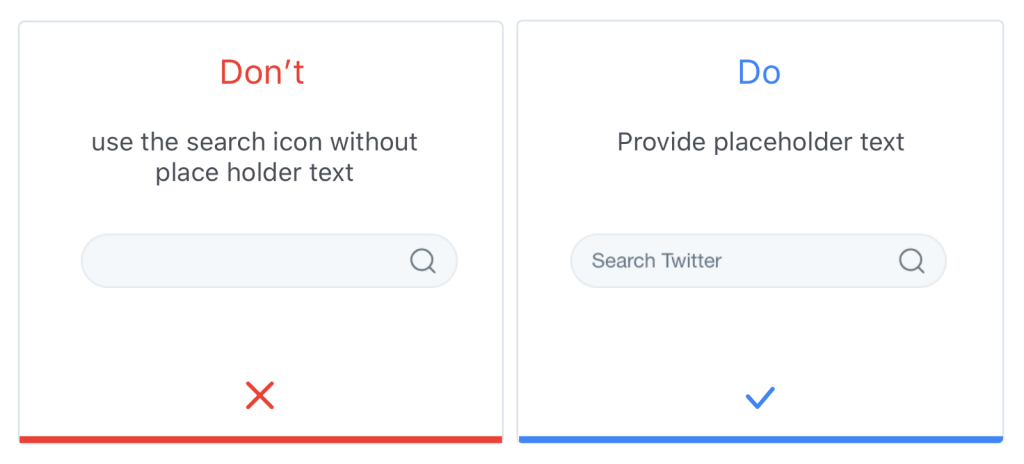
Arama Kutusu İçerisinde Yönlendirici Metin (Placeholder) Kullanın.
Arama kutusu içerisindeki hazır metin, neyin aranabileceğine ilişkin yönlendirici bir bağlam sağlar ve girişin eylemini açıklar. Kullanıcı deneyimi açısından müşteriyi yönlendirmeliyiz. Örn: Twitter’da Ara

Büyüteç Simgesi Kullanın.
Büyüteç ikonu evrensel olarak arama için kullanılan, kullanıcıların kolayca algılayabileceği bir sembol olarak bilinir. Bu sebeple hızlı etkileşim alabileceğimiz
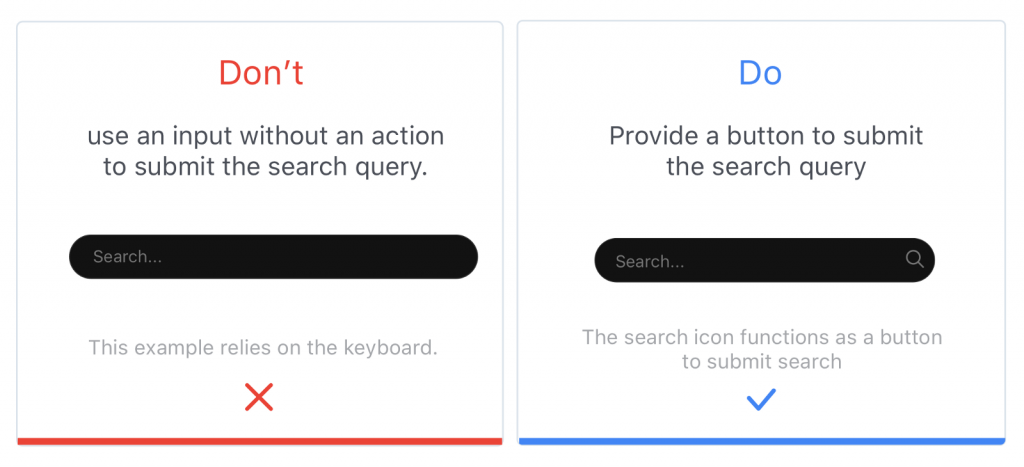
Arama Sorgularını Göndermek için “Enter” Tuşunu da Ayrıca Bağlayın.
Kullanıcıların, desktopta mouse ile bir düğmeye tıklatmanın yanı sıra klavyelerini kullanarak sonuç döndürme yeteneğine sahip olduğundan emin olun. Bunun yanı sıra mobil içinde arama yapmak istenilen yazı girildikten sonra IOS ya da androide bağlı olarak çıkan klavye üzerinden “Ara” butonu eklenmelidir.

Arama Simgesinin Bulunduğu Konuma Dikkat Edin.
Çoğu durumda, arama ikonu placeholder metninin sağına yerleştirilir. Bu, ikonun gönder düğmesi olarak işlev görmesini ve arama yapmasını sağlar. Bu genel bir kural olarak ele alındığı için sonuçlar olumludur.

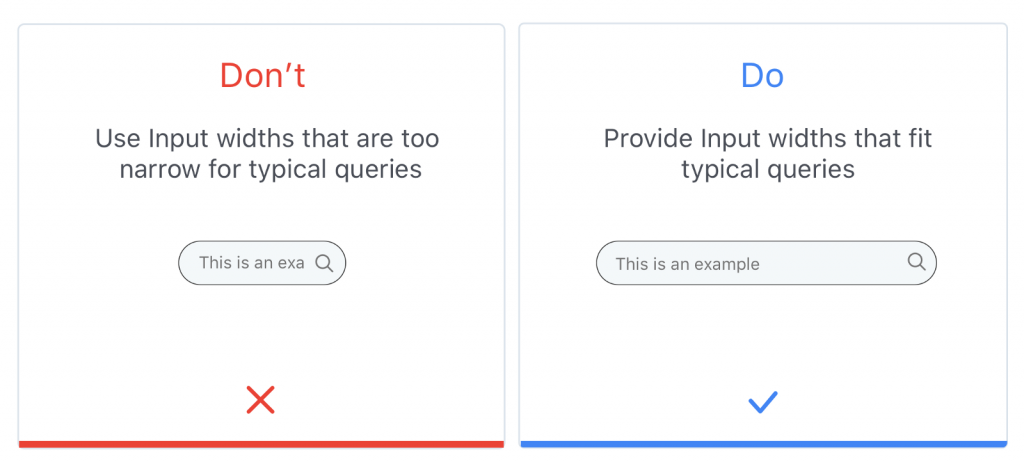
Giriş Alana Göre Search Kutusunun Genişliğini Belirleyin.
Giriş alanının genişliği, tipik arama sorgusunu içerecek kadar geniş olmalıdır. Arama kutusunun giriş alanı çok darsa, kaydırmaya neden olur ve kullanılabilirliği azalır. Nielsen Norman Grubu‘ndan bir öneri en az 27 karakter genişliğinde kullanmaktır.

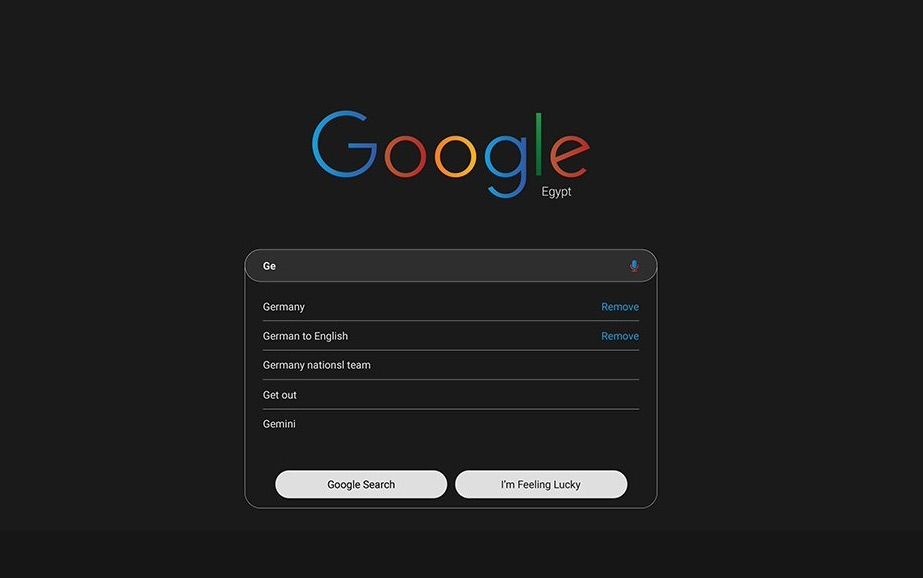
Otomatik Tamamlamanın (AutoComplete) Gücünden Yararlanın.
Otomatik tamamlama, kullanıcıların daha az yazı yazmalarına, yazım hatalarından kaçınmalarına ve bir sonuca ulaşmak için gereken çabanın azalmasına yardımcı olur. Bu sebeple kullanıcı deneyimi açısında çok yaralı olacaktır. Ayrıca kullanıcıları hedeflerine yönlendirmeye yardımcı olur.
Özellikle e-ticaret siteleri için en önemli kullanımlarından biridir. Kullanıcıların tam olarak istediklerini daha hızlı bulmalarına yardımcı olmak ve daha doğru sonuçlar çıkarma, hemen çıkma oranlarında düşüşe (Bounce Rate) ve dönüşüm oranlarında (Convertion Rate) artışı sağlayacaktır.